Inhaltsverzeichnis
Die Kunst der Lesbarkeit: Tipps für gut lesbare Website-Inhalte
Eine gut lesbare Website ist für Selbstständige und kleine Unternehmen von entscheidender Bedeutung, um ihre Zielgruppe anzusprechen und ihre Botschaft effektiv zu vermitteln. In diesem Blogartikel werde ich einige wertvolle Tipps teilen, wie du deine Website-Inhalte lesbarer gestalten kannst. Egal, ob du gerade erst mit deiner Website startest oder sie bereits etabliert ist. Meine Tipps werden dir helfen, deine Inhalte ansprechender und benutzerfreundlicher zu machen.
Headlines/Überschriften: Eine Orientierung für den Leser und die Suchmaschinen
Überschriften sind ein wichtiges Gestaltungselement für deinen Blog, aber auch die Webseiten deiner Website oder Landingpages. Sie geben dem Leser eine Orientierung und helfen ihm, die verschiedenen Themen zu erfassen. Auch Suchmaschinen setzen Überschriften bei der Indizierung von Webseiten ein, sodass eine optimale Gestaltung der Überschriften sowohl für den Leser als auch für die Suchmaschinen wichtig ist.
Was sind H1 bis H6 Überschriften?
Sie sind viel mehr als nur eine Möglichkeit, Inhalte zu stylen. Mit den richtigen Hx-Deklarationen kannst du deinen Lesern eine Inhaltsangabe geben und die Struktur deiner Texte festlegen. In WordPress hast du die Möglichkeit, die Hx-Struktur von H1 bis H6 zu definieren. Diese Überschriften folgen einer bestimmten Rangfolge, die dazu beiträgt, die Lesbarkeit zu verbessern und gleichzeitig relevante Keywords zu verwenden. Du hast sicherlich schon die ein oder andere Inhaltsangabe von Fachbüchern gesehen. Genauso verhält es sich mit den Hx-Deklarationen. H steht dabei für Headlines.
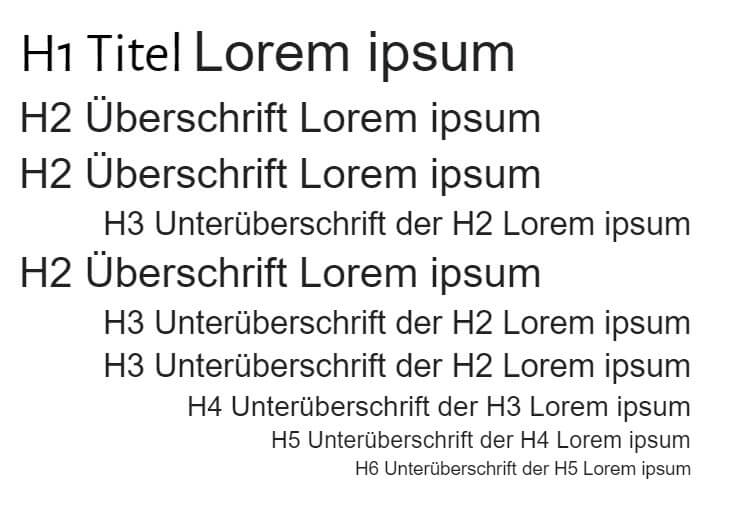
Die Hx-Überschriften-Struktur: Ein Leitfaden für die Lesbarkeit
- Die H1 ist der Titel deiner Webseite/Landingpage oder Blogbeitrages. Google erkennt so, um welche Themen es sich handelt. Sie gibt es daher auch nur einmal!
- Die H2-en (Mehrzahl) sind die eigentlichen Überschriften.
- Braucht nun die H2 eine Unterschrift, wird diese als H3 deklariert.
- Die H4 kommt an die Reihen, wenn in dem Absatz unter der H3 noch eine Überschrift gebraucht wird. Genauso verhält es sich mit der H5 und der H6.
Du siehst, die Hx-Deklarationen haben einen Sinn und durch die Verwendung der richtigen Überschriften-Struktur kannst du auch deine Texte in logische Abschnitte aufteilen und somit helfen, den Text leicht lesbar zu machen. Strukturierte Texte, die besser organisiert sind, wirken überzeugender auf deine Leser.

Das Styling deiner Überschriften: Harmonie und Lesbarkeit
Warum sehen manche Websites so harmonisch aus und andere verwirren nur? Das liegt oft an der Anwendung unterschiedlicher Schriftgrößen und -arten. Entscheide dich für eine Schriftgröße je Schrifteinsatz. Zum Beispiel ist die H1 immer – auf deiner kompletten Website, egal ob Landingpage oder Blogbeitrag – 64px groß. Die H2 ist immer 48px groß, die H3 immer 32px groß, die Fließtexte immer 18px groß, und das angepasst auf Desktop, Tablet und Handy.

Schriften Basics für eine erfolgreiche, harmonische Texterstellung
Um eine harmonische Textgestaltung zu erreichen, beachte bitte die folgenden Schriften-Basics:
- Höchstens drei Schriftarten: Verwende nicht mehr als drei verschiedene Schriftarten auf deiner Website. Eine für Überschriften, eine für den Fließtext und gegebenenfalls eine Schriftart für Akzente.
- Leserlichkeit: Achte darauf, dass die verwendeten Schriftarten gut lesbar sind. Verzichte auf zu verschnörkelte Schreibschriften, die möglicherweise schwer zu entziffern sind. Es ist wichtig, dass potenzielle Kunden dein Angebot problemlos lesen können.
- Schriftarten passend kombinieren: Achte darauf, dass die Schriftarten gut zueinander passen. Verwende beispielsweise serifenlose Schriftarten für Überschriften und Fließtexte, um einen harmonischen Gesamteindruck zu erzielen.
- Einheitliche Schriftgrößen: Setze die Schriftgrößen einheitlich auf der gesamten Website ein. Dadurch schaffst du Konsistenz und erleichterst es den Lesern, sich auf deiner Website zurechtzufinden.
- Leserfreundliche Schriftfarbe: Wähle eine Schriftfarbe, die gut lesbar ist. Denke daran, dass nicht alle Leser eine perfekte Sehkraft haben. Entscheide dich für eine ausreichend kontrastreiche Farbkombination, damit die Inhalte gut erkennbar sind.
Wo kommen die Keywords hin?
Hx-Deklarationen sind auch für SEO-Zwecke sehr nützlich. Suchmaschinen wie Google analysieren die Textstruktur anhand dieser Überschriften und indexieren die Inhalte entsprechend. Indem du relevante Keywords in den Überschriften verwendest, kannst du den SEO-Wert erheblich steigern.
Nutze nicht wahllos zu viele Keywords! Google ist mittlerweile intelligent genug, Keyword-Stuffing zu erkennen und abzustrafen. Stelle sicher, dass deine Texte natürlich klingen und nicht mit Keywords überladen sind.
Es gibt zwei Möglichkeiten, wie du mit Keywords umgehen kannst:
1. Du schreibst, wie es dir in den Sinn kommt und nutzt auch Wörter und Sätze, wie du sie ohne an Keywords zu denken, nutzen würdest. Nutze die Spreche deiner Zielgruppe!
ODER
2. Du machst (oder lässt machen) eine fundierte Keywordrecherche und baust diese Suchwörter so ein, dass sie Sinn machen. Das bedeutet das Hauptkeyword in der H1 und in den H2-en und im Einleitungssatz etwas weiter vorn. Danach kannst du Neben-Keywords noch einbauen und Synonyme verwenden.
In beiden Fällen, schreib natürlich! Die Suchmaschinen werden immer intelligenter und schätzen Mehrwert für deine Kundschaft. Sie strafen es ab, wenn du alles versuchst, um auf gut schwäbisch: „zu bescheißen“ nur um ganz nach oben bei Google zu kommen. Schreib so, als würdest du dein Thema einer Kundin oder einem Auftraggeber schreiben und erklären wollen.
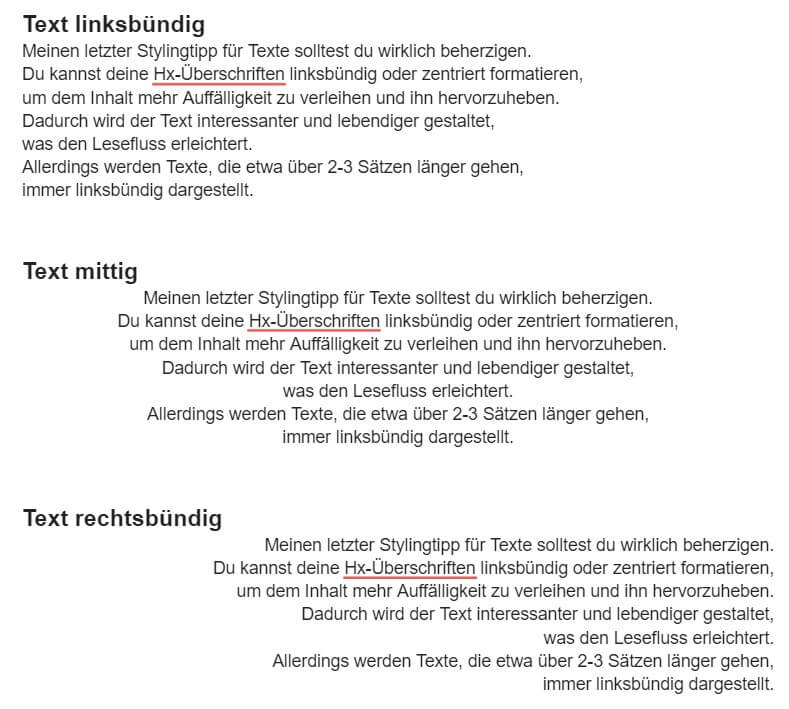
Ein Leseerlebnis schaffen – Texte sind linksbündig!
Ein weiterer wichtiger Styling-Tipp, um deine Texte lesbarer zu machen, betrifft die Ausrichtung deiner Texte. Du kannst deine Hx-Überschriften entweder linksbündig oder zentriert formatieren, um den Inhalt hervorzuheben und ihm mehr Aufmerksamkeit zu verleihen. Dies trägt dazu bei, dass der Text interessanter und lebendiger wirkt, was den Lesefluss erleichtert. Allerdings sollten Texte, die über zwei bis drei Sätze hinausgehen, immer linksbündig dargestellt werden. Wenn du längere Textabschnitte zentrierst, muss das Auge ständig hin und her springen, was anstrengend ist und den Leser schnell die Lust am Lesen verlieren lässt. Im schlimmsten Fall kann dies dazu führen, dass potenzielle Kunden deine Website verlassen. Das möchten wir natürlich vermeiden, gelle?!

Was ich dir vermitteln möchte
Hx-Überschriften-Strukturen tragen maßgeblich dazu bei, den Inhalt besser darzustellen und gleichzeitig die Sichtbarkeit in den Suchmaschinenergebnissen zu verbessern. Wenn dir also deine Leser wichtig sind und du eine gute Position in den Suchmaschinen erreichen möchtest, nutze die Überschriften strategisch und nicht nur für das Styling!
Leider sehe ich immer wieder Websites, bei denen die Hx-Struktur nicht optimal ist. Die Überschriften haben unterschiedliche Stylings und werden ohne klare Struktur auf der Website verwendet. Dadurch wird der Workflow vielleicht beschleunigt, aber es unterstützt die Suchmaschinen nicht optimal. Auch wenn Hx-Deklarationen heutzutage kein besonders wichtiger Rankingfaktor mehr sind, kann sich dies wieder schnell ändern! Die Crawler benötigen die Struktur ohnehin, um zu verstehen, worum es auf deiner Website geht und um den Suchmaschinen mitzuteilen, welche Themen, Komplexität und Schwerpunkte behandelt werden. Warum dann nicht gleich deinen Text optimal für deine Leser und die Suchmaschinen darstellen?!
Denke daran, dass es bei der Erstellung von Website-Inhalten darum geht, den Lesern ein positives Leseerlebnis zu bieten und gleichzeitig die Inhalte für Suchmaschinen zugänglich zu machen. Eine klare Strukturierung, ansprechendes Styling und die Verwendung der richtigen Hx-Überschriften-Struktur sind entscheidend, um deine Website-Inhalte lesbar und attraktiv zu gestalten. Ich hoffe, dass dir dieser Blogartikel dabei geholfen hat, das Potenzial zu erkennen, welches in der Content-Stärkung durch Nutzung von lesbaren Schriftarten, Hx-Deklaration und Keywords liegt. Kennst du schon das Potenzial deiner gezeigten Bilder? Zum Blogartikel.